Сервис
для планирования
и работы в команде
Охватите все: задачи и поручения, проекты и команду.
4.6 (1600 голосов)
4.1 (4806 голосов)
В ЛидерТаск только самое
важное для вашей работы - Задачи и поручения
- Календарь и напоминания
- Цели и канбан
- Гибкость и автономность
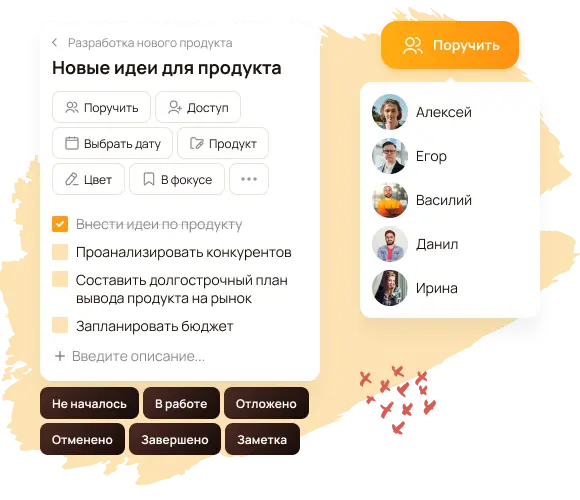
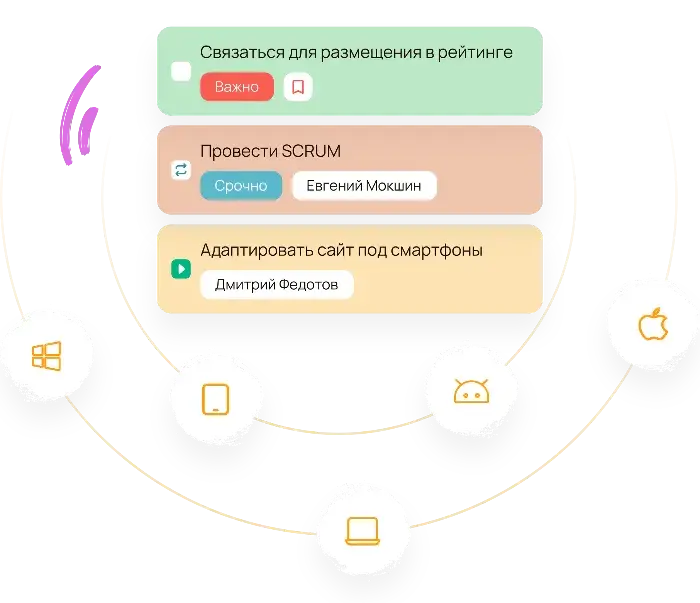
Задачи и поручения
Создавайте задачи в LeaderTask, разделяйте их на подзадачи и тонко настраивайте под себя. Делегируйте задачи сотрудникам и отслеживайте прогресс команды, обмениваясь сообщениями в чате.
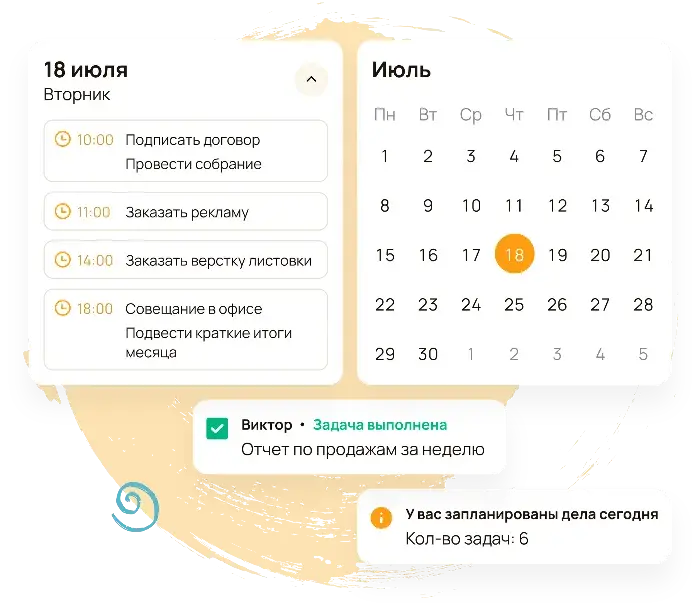
Календарь и напоминания
Переключайтесь между планированием на день, неделю или месяц. ЛидерТаск будет держать вас в курсе всех событий и сообщит о предстоящих встречах и задачах с помощью всплывающих уведомлений. 
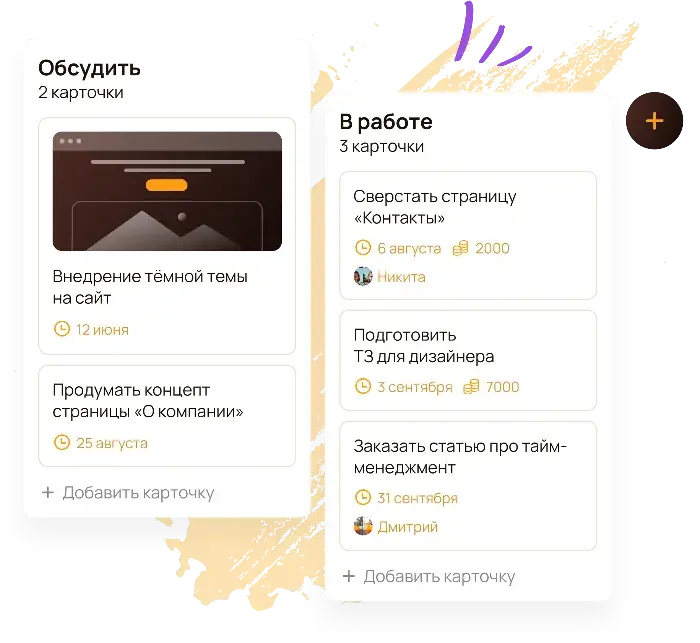
Цели и канбан
Получите полное представление о ваших целях и действиях. Создавайте доски, добавляйте карточки и приоритизируйте задачи — рабочие процессы станут прозрачными и понятными для всей команды. 
Гибкость и автономность
Продолжайте работу на любом устройстве, даже если у вас нет доступа в Интернет. Приложение запомнит все ваши действия и при появлении сети синхронизирует данные. 
- Задачи и поручения
- Календарь и напоминания
- Цели и канбан
- Гибкость и автономность
Задачи и поручения
Создавайте задачи в LeaderTask, разделяйте их на подзадачи и тонко настраивайте под себя. Делегируйте задачи сотрудникам и отслеживайте прогресс команды, обмениваясь сообщениями в чате.

Календарь и напоминания
Переключайтесь между планированием на день, неделю или месяц. ЛидерТаск будет держать вас в курсе всех событий и сообщит о предстоящих встречах и задачах с помощью всплывающих уведомлений.

Цели и канбан
Получите полное представление о ваших целях и действиях. Создавайте доски, добавляйте карточки и приоритизируйте задачи — рабочие процессы станут прозрачными и понятными для всей команды.

Гибкость и автономность
Продолжайте работу на любом устройстве, даже если у вас нет доступа в Интернет. Приложение запомнит все ваши действия и при появлении сети синхронизирует данные.

Тайм-менеджмент
Применяйте на практике мировые системы управления временем и проектами.
Для руководителей отделов
Ускорит выполнение проектов и командных задач.
Для студентов и самозанятых
Избавит от самопринуждения, увеличит производительность.
Для специалистов и менеджеров
Позволит освободить разум и сфокусироваться на задачах.
Для бизнесменов и предпринимателей
Поможет выделить приоритетные цели и сконцентрироваться на них.
Для всех-всех и каждого
Научит как приложить 20% усилий, а получить 80% результата.
Специально под вас
Используйте другие системы управления временем и персоналом или создайте собственную.
Охватите все ваши задачи и команду
Планировщик задач, на который можно положиться
1
Более 12 лет опыта разработки IT решений
3
Без привязки к курсу
доллара
2
Соответствие стандартам безопасности и надежность ISO/IEC 27001:2005
4
Сертифицированы Минцифры России. Номер 2566 от 23.12.2016 в реестре отечественного ПО
Тысячи пользователей и бизнесов уже используют ЛидерТаск



Начните использовать
вашу бесплатную
версию ЛидерТаск!
Начать бесплатно!вашу бесплатную
версию ЛидерТаск!